How to Use 2D Backgrounds in Unity Games: A Guide for Indie Developers
Once upon a time, in the pixelated realm of indie game development, a brave adventurer embarked on a quest to create captivating worlds. Little did they know that the secret to their success lay not in crafting backgrounds from scratch, but in harnessing the power of per-made 2D backgrounds.
The Art of Importing and Using 2D Backgrounds
The Backdrop of Your Dreams
As an indie game developer, you wear many hats: coder, artist, storyteller. But fear not! When it comes to backgrounds, you don’t need to channel your inner Monet. Instead, venture into the magical world of itch.io, where a treasure trove of 2D backgrounds awaits.
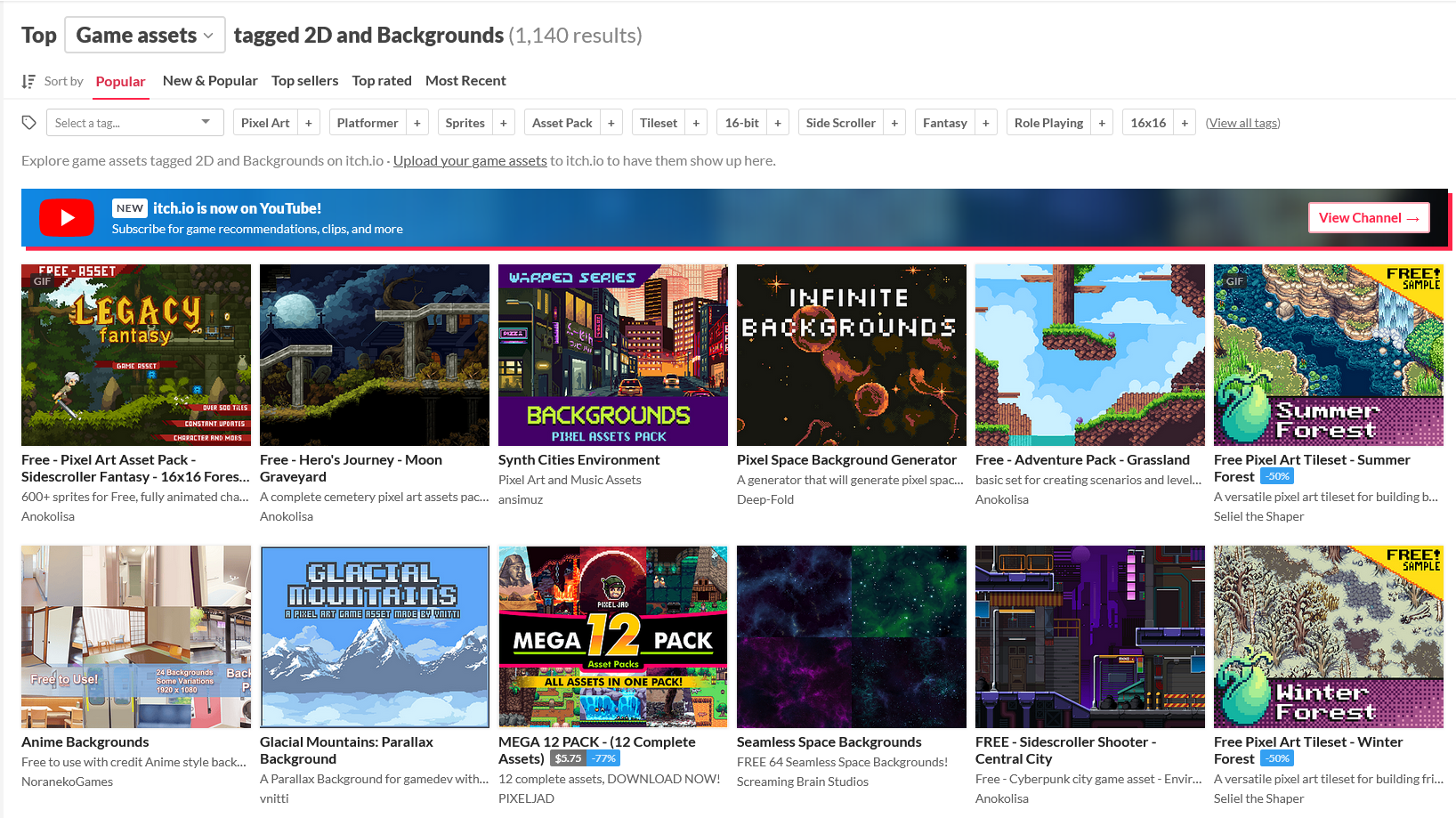
Step 1: The Itch.io Hunt
Navigate to itch.io’s 2D and Backgrounds section. Here, you’ll find an array of free and paid backgrounds, each a canvas waiting for your imagination. From mystical forests to cyberpunk cityscapes, the choices are as diverse as your game’s narrative.

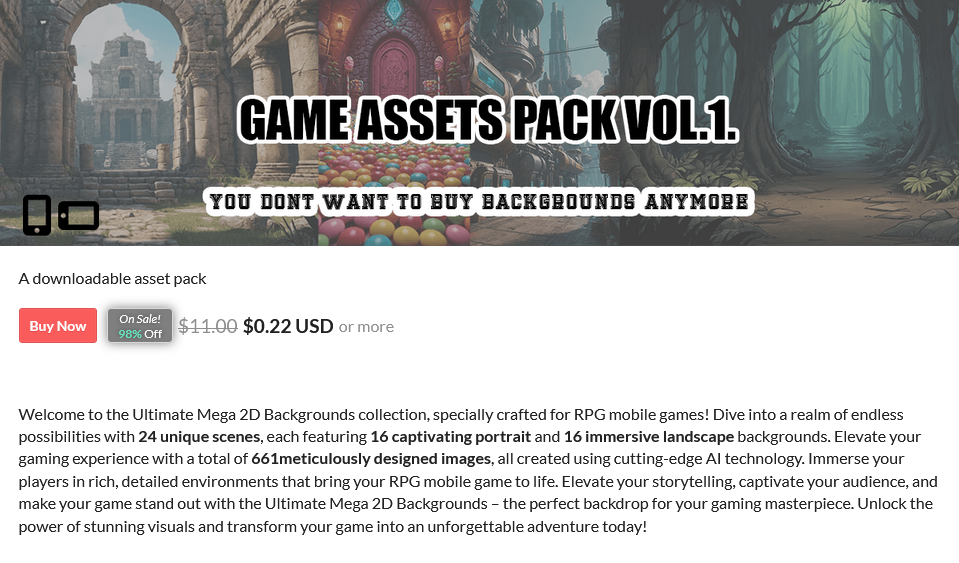
Step 2: The Mega Game Backgrounds Pack
Ah, behold the Mega 2D backgrounds Game Assets Pack! With 24 unique themes and a whopping 600+ meticulously designed images, this pack is like a dragon’s hoard for indie devs. Whether your game is set in an ancient temple or a candy-coated wonderland, Mega Game Backgrounds has you covered.
But wait, there’s more! The demo files attached with this article offer a sneak peek into this treasure chest. Imagine the possibilities: crystal caves, medieval castles, and eerie graveyards—all at your fingertips.

Crafting Conversational Scenes
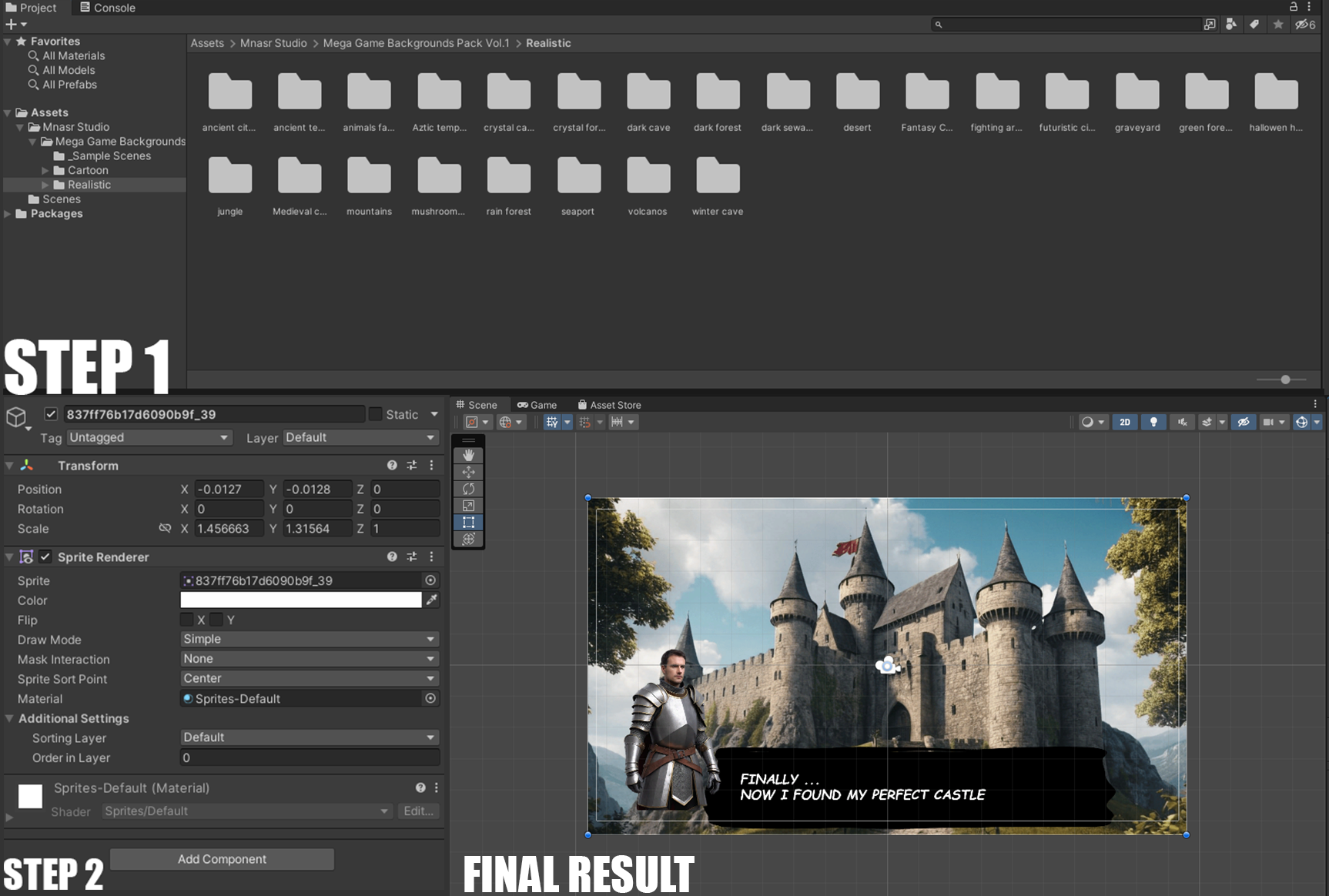
Now that you’ve acquired your backgrounds, let’s weave them into your game’s fabric. Follow these steps:
- Create a Sprite: Drag your background image into Unity’s scene view to create a sprite.
- Scale and Position: Set the scale to maintain the aspect ratio (e.g., x960, y1280, z0) and position it in the background.
- Add character: Add you main character, set the scale and position to the side of the scene.
- Add Talk bubble: Add talk bubble, set the scale and position to at the bottom of the scene.
- Layer It Up: Use sorting layers (background, middle ground, foreground) to control depth and layering.
- Add your text: finally add your text.
Conclusion: A Question for You
As our tale draws to a close, dear indie developer, consider this: Will you let Mega 2D backgrounds elevate your game? Or will you forge your own pixelated landscapes? The choice is yours, and the adventure awaits!
Now, go forth and create worlds that leave players spellbound. What kind of scene will you conjure next? 🌟
Files
Get Mega Game Backgrounds Pack Vol.1
Mega Game Backgrounds Pack Vol.1
24 unique scenes - 600+ images -The Ultimate Mega 2D Backgrounds collection, specially crafted for mobile games!
| Status | Released |
| Category | Assets |
| Author | mnasr |
| Genre | Interactive Fiction, Role Playing, Visual Novel |
| Tags | 2D, artificial-intelligence, Asset Pack, Backgrounds, PNG |
More posts
- Demo Added For Game Backgrounds PackMar 15, 2024
- Up To 600+ Background imageMar 13, 2024
- Mega Game Backgrounds Pack Vol.1 - Intitial ReleasaeMar 03, 2024


Leave a comment
Log in with itch.io to leave a comment.